[티스토리] 코드블럭 클립보드로 복사버튼 추가
적용된 후 코드블록에 마우스를 올리면 우측살단에 버튼이 생성된다.
적용 후 모습은 아래와 같다.

적용방법은 아래와 같다. 순차적으로 따라하면 어렵지 않게 적용이 가능하다.
1. 아래 파일을 다운로드 한다.
js파일이 궁금하신 분들은 아래 github에서 확인 가능하다.
GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
:scissors: Modern copy to clipboard. No Flash. Just 3kb gzipped :clipboard: - GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
github.com
2. 블로그 관리 -> 꾸미기 -> 스킨편집 -> html 편집 클릭


3. html 편집에서 파일업로드 탭에서 다운받은 파일 업로드

4. html 편집에서 <head> 테그에 html 코드 추가
<head> ... </head> 사이에 아래 코드 삽입

아래는 복사가능한 코드
<!-- 코드복사 버튼 -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
<!-- 코드복사 버튼 -->
5. html 편집에서 <script> 코드 추가
</body> 코드 아래 <script> 아래 코드를 삽입 </script>
아래 이미지처럼 이미 <script> </script> 코드가 있다면 그 안에 삽입

아래는 복사가능한 코드
// 코드복사 버튼
$(document).ready(function(){
$('pre[id^="code"]').each(function(index,e){
let button=document.createElement('button');
button.innerText="Copy";
button.className='copy-button';
button.style.cursor='pointer';
button.setAttribute('data-clipboard-text',e.innerText);
button.addEventListener('mouseleave',function(event){
event.currentTarget.setAttribute('class','copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard=new ClipboardJS('.copy-button');
clipboard.on('success',function(e){
e.clearSelection();
e.trigger.setAttribute('class','copy-button copy-message');
e.trigger.setAttribute('copy-message','복사완료!');
});
});
// 코드복사 버튼
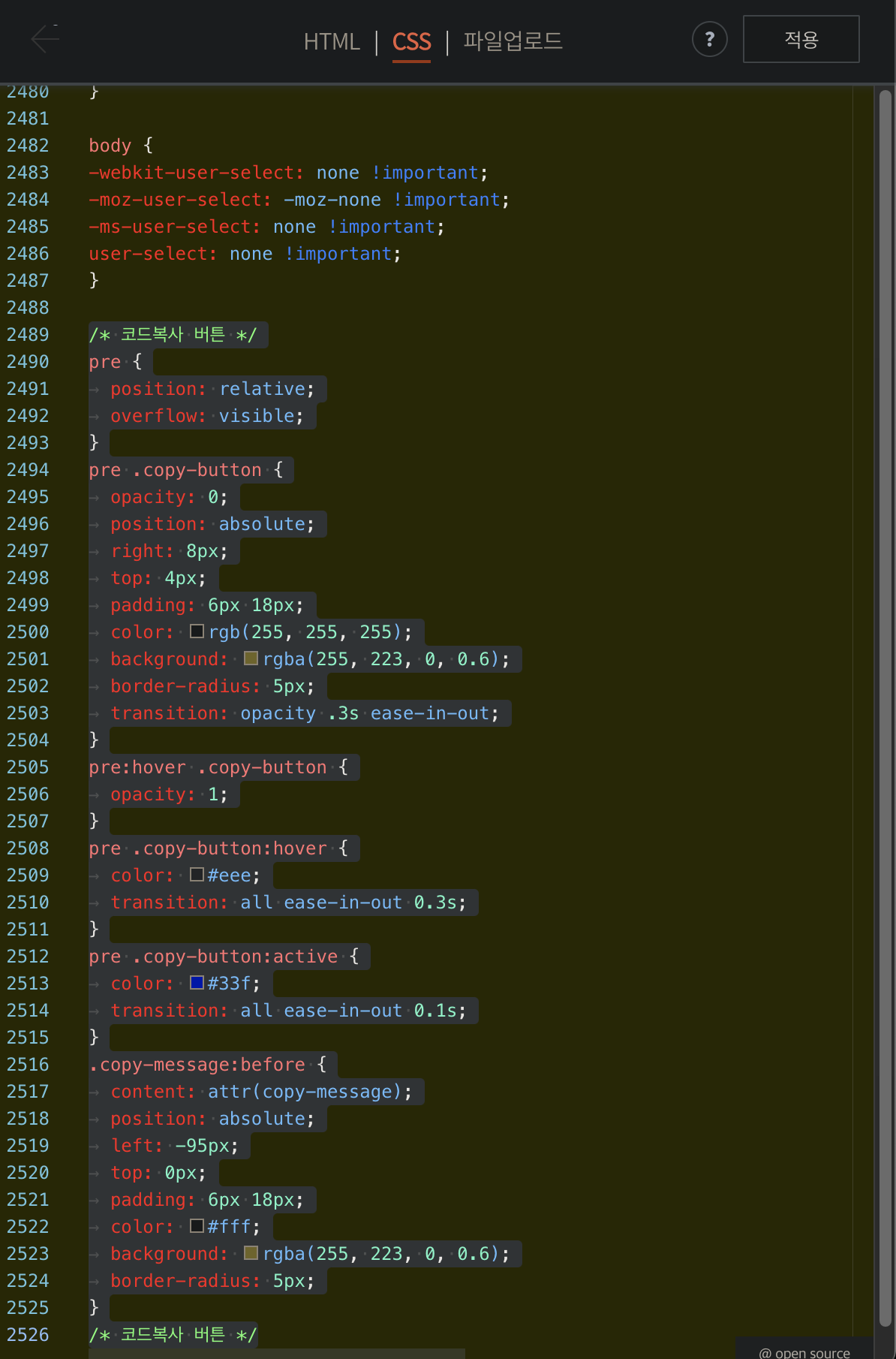
6. html 편집에서 css코드 삽입
css 탭을 클릭 후 가장 아래에 코드 추가

아래는 복사가능한 코드
/* 코드복사 버튼 */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 8px;
top: 4px;
padding: 6px 18px;
color: rgb(255, 255, 255);
background: rgba(255, 223, 0, 0.6);
border-radius: 5px;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
transition: all ease-in-out 0.3s;
}
pre .copy-button:active {
color: #33f;
transition: all ease-in-out 0.1s;
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -95px;
top: 0px;
padding: 6px 18px;
color: #fff;
background: rgba(255, 223, 0, 0.6);
border-radius: 5px;
}
/* 코드복사 버튼 */※ 버튼을 꾸미고 싶어하시는 분들을 위한 팁
| pre .copy-button { opacity: 0;
position: absolute;
right: 8px; <-- 버튼의 위치, 우측에서 얼마나 떨어지는가, 숫자가 클수록 멀리떨어진다.
top: 4px; <-- 버튼의 위치, 위에서 얼마나 떨어지는가, 숫자가 클수록 멀리떨어진다.
padding: 6px 18px; <-- 버튼의 크기 세로,가로 순
color: rgb(255, 255, 255); <-- 버튼 내부 글자의 색상
background: rgba(255, 223, 0, 0.6); <-- 버튼의 색상
border-radius: 5px; <-- 버튼의 모서리 굴곡, 숫자가 클수록 원에 가까워진다.
transition: opacity .3s ease-in-out;
} |
7. html 편집 탭의 우측 적용버튼 클릭

출처 및 참조
[티스토리 블로그] 코드블럭 복사버튼 추가하기
티스토리 블로그 글중에 코드블럭에서 마우스 드래그로 코드를 긁어서 복사할때가 종종 있습니다. 마우스 드래그 없이 독자가 보다 간편하게 코드를 퍼갈수 있도록 복사버튼을 추가해 보겠습
jh-make.tistory.com